perhaps I'm the last person in the world to figure this out, but if not so maybe someone could benefit from this.
You all know how the KCI site updated their site with much, much better photos and a nice zoom feature a while ago? It's great but sometimes you wished you had a larger, full image of their beautiful garments. It turned out you can, with a little fidgetting.
I'm using the Google Chrome "Inspect element"-feature in this example, but I'll show you how it's done even if you don't use Chrome.
First, let's find a garment you want to get a full, large image of
. I choose the red and white striped gown for this example.
Right-click the image and choose "Inspect element" (as it should say if you're using an English version of Chrome).

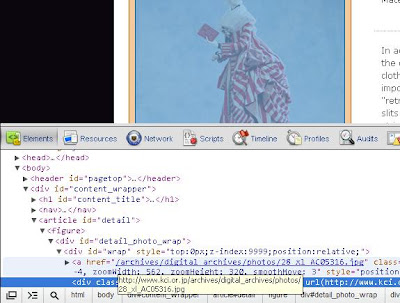
Now a little window will open at the bottom of the page.
One row will be highlighted, but it's not important.
We are interested in the line two rows up. There's a link there that looks like this, in this case: /archives/digital_archives/photos/28_xl_AC05316.jpg Note that it ends with ends with .jpg and has "xl" in the title. Click!

Oh, shiney! A new window with a big, crisp image for your viewing pleasure will open. That's it.
Now, if your browser doesn't have an inbuilt feature like this it's still easy to find the treasure.
Right-click anywhere on the image or the text and hit "View source" or "View code" or whatever your browser calls it.
You should get a new window with a lot of code. Hit Ctrl+F to search within the code. Search for jpg.
There will only be two results and you should probably get the right result first, but make sure it has "xl" in the name. If it has, click the link, and have fun with your image!

Or, when the page initially opens, click on the image before the zoom has a chance to load, and drag it up to the address bar. Voila!
ReplyDeleteI'm not sure if that works in IE, but it works in Firefox, Safari and Chrome.